StellaRoute
Planning a Trip Should Be as Simple as Finding Inspiration.
Product Description
Stellaroute simplifies the planning process by helping users create a custom, mobile accessible guide in just few clicks. By leveraging past travelers’ experiences, Stellaroute offers a platform for users to create travel guides for any destination and any travel style. These guides organize the relevant information travelers’ need to make the most of their trips based on:
- Where they are going
- How much time they have
- What type of attractions and activities they are interested in

Project Overview
In a small three person company going up against established giants you find yourself doing everything and anything to get "ahead". From designing the information hierarchy, outlining the data mapping, creating wireframes and prototypes, doing analysis, running the marketing and content management, and even some frontend coding, I lived and breathed every aspect of the business. This portfolio is a sampling of some of that work, told in a linear story (though the real story was anything but a logical progression).
Design Tools
- Moqups
- Photoshop
- InVision
Evaluation Methods
- A/B Testing
- Surveying
- Card Sorting
Phase 1 - Discovery (Take a Quick Look Around)
State the Problem (Hello, My Name is Peter and I Have a Problem with the Travel Industry)
After getting my initial inspiration, it was time to put my frustration into words. There were a million ideas and issues floating around my head and I knew I needed to boil it down into a single, clear statement: planning a trip is too time-consuming.
Confirm the Problem (Or Am I Just Imagining Things?)
No successful product is made for a single person, it's made for a group of people. I setup about confirming this was a problem other people had by listening to and observing them.
- Talking to People in the Environment: Informal conversations with travelers in hostels about how they approached travel and what their main frustrations were.
- Observations in the Field: When someone I knew (or a friend of friend) started planning for a trip, I asked if I could watch their process.
- Polling Opinions: To reach a broader audience I used MTurk to quickly poll and see what were the most significant pain points for people.
Is There a Market? (aka Does This 'Good Idea' Make a 'Good Business')
If this is as prevalent of a problem as I think, why hasn't someone else "solved" it? Is the market not big enough to carve out a legitimate business around this idea? My initial research confirmed that the market was growing and that the industry was still trying to figure out how to cater to an emerging demographic of Millennial traveler.
Phase 2 - Analysis (Objectively Discover Insights into Your Market)
Breaking Down the Customer Journey (Compartmentalizing the Big Picture)
Recognizing that I was making product for users that travel, I started thinking about the entire travel process and all the major steps and activities users take through that process. Doing this exercise, I crafted a long list of activities travelers potentially go through and divided them up into five major steps. These major steps provided me a way to reduce something huge into something manageable.

List My Assumptions (A List of All the Things I'll Learn How Wrong I Am On)
Armed with my high-level list of steps in the customer journey, I went about listing out every assumption I had for each step, and ranking how important I thought each one was. I asked my partners to do the same and we used this list as our initial guide to hone in on user pain-points.
Identify Major Pain Points (Learn What Your Target Users Don't Know about Themselves)
From here, we started surveying people. We started with people that we knew that fit into our market demographic and didn't take long before we realized the way we were framing the problem was very different from the way most other people viewed the problem. We did a few rounds of surveys and interviews and eventually settled on a core set of assumptions and questions we wanted to understand in more detail.
I drafted a survey to send out to people to understand what they cared most about, had the most frustration with, and how they were currently solving those problems. All of this work led us to a few key insights:
- the part of travel people dislike most (and spend the most time on) is planning
- the part that people love most is sharing and seeing what other people have shared
- people are interested in reviews from people "like them" and wary of ones that aren't
- pictures are what people really care about…not paragraphs of information
- our demographic highly values authentic experiences.
Consumer Analysis (Sometimes It's Okay to Label People)
For us, the least important part of the market analysis pie was understanding the companies in it. It was far more important for us to know the consumers that made it up, their demographics, behaviors, attitudes, and aspirations. And we broke it down accordingly:
- Demographics: English speaking Millennials between the ages of 22 - 35, who take at least one international trip a year. People in our target group will likely be college educated, and predominately hail from the US, Canada and the UK.
- Behavioral Characteristics:
- Budget traveler
- Local hangouts
- Partying
- City hoping / back packing to multiple destinations
- Public transit
- Hiking
- Trying local foods
- Aspirations and Attitudes:
- Off the beaten path
- Local experiences (real local experiences)
- Roughing it
- Getting out and seeing the world
- Living life to the fullest
- Broadening your horizons
- Authentic experiences
- Adventurous
- Personalized experiences
User Personas (From General Audience to Specific People)
Who will we be designing our product for? It was important for us to boil our target audience down into a few, believable and representative people. This helped us approach our analysis from the perspective of what these people wanted as oppose to what we or a broader group of people wanted.
.png)
.png)
Competitor Analysis (Mind the Gap)
I next wanted to take my insights that I learned about our target demographic and take a fresh (and exhaustive) look at the competition. Anyone remotely related to one of the five steps in the travel process qualified for consideration. The goal of this exercise was to understand what the competition did right, what they didn't do right, and what was missing for the consumer. The two big takeaways from this analysis:
- Most of the industry is focused on where consumers spend their money (booking) and not where they spend their time (planning).
- The competition's solution to planning is giving reviews on single activities instead of looking at a trip holistically.
Direct Competitor Analysis (Carving Out Our Uniqueness)
While understanding the market at large is important, it was critical for us to understand our direct competition. Pulling together all the companies related to the planning phase, I was able to further categorize them by how they focused on the problem and further divided them into 4 groups:
- Review & Rating Sites that use mass reviews and popularity to make judgments about an attraction.
- Traditional Guidebooks that focus on providing General Location Advice in an objective tone.
- Events and Culture List sites limit their content to cities and try to show the traveler the non-touristy view of the city by events.
- Activity Planners organize the activities a traveler wants to do and are the most similar to Stellaroute.
Phase 3 - Design (Evaluating Before Implementing Your Ideas)
Brainstorming (Let Your Imagination Run Wild)
With an area as broad as travel, there are a million things that could be done and we wanted to make sure we captured all of those ideas. So we created a list of our "dream" features and continually added to it as new ideas came to us.
Prioritize (Rome Wasn't Built in a Day and Our Site Won't Be Either)
Sure we had a sense of where the end product could go, but it was important for us to design for the beginning, not the end and iterate our way to that grander vision. We took our user insights and narrowed down our list of potential features to focus on. With a significantly narrowed list, we did a quick poll to confirm which direction we should head in.
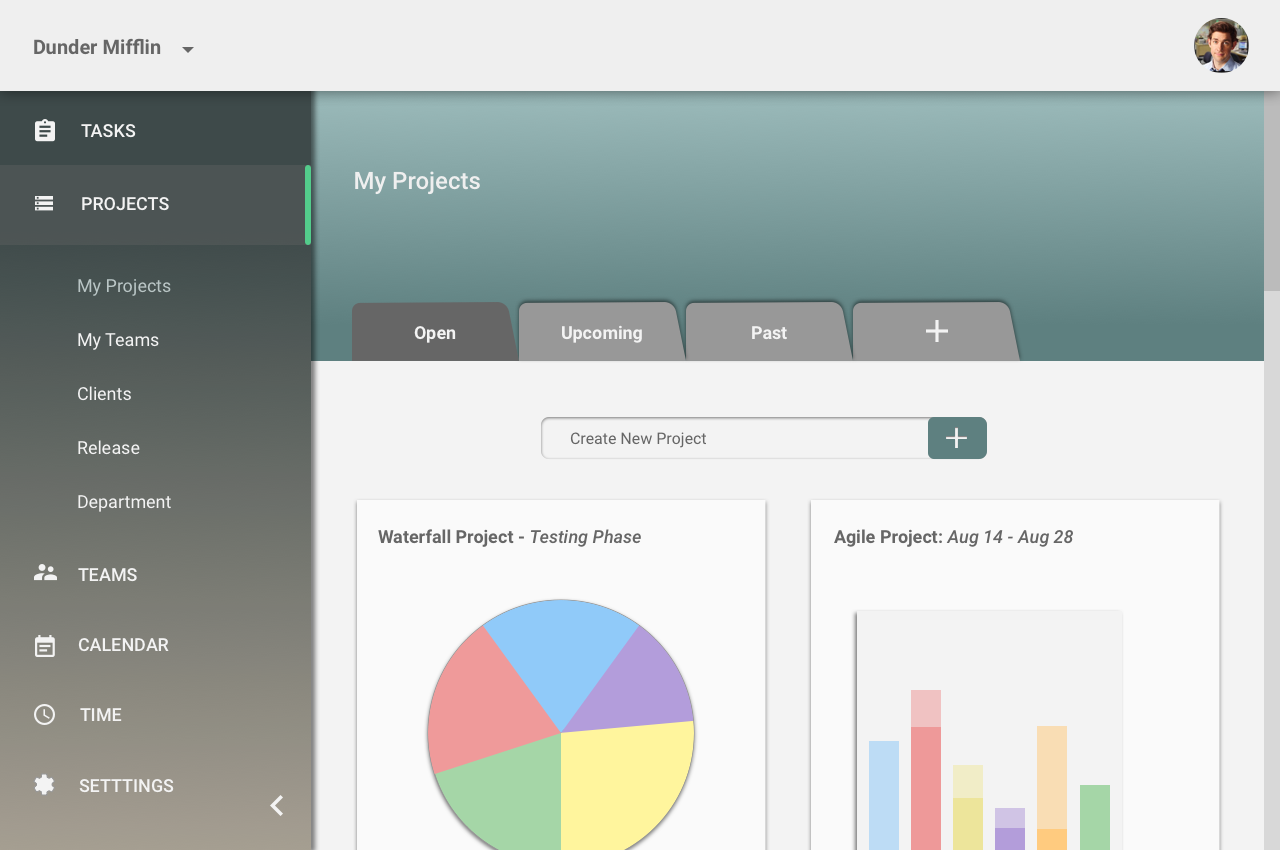
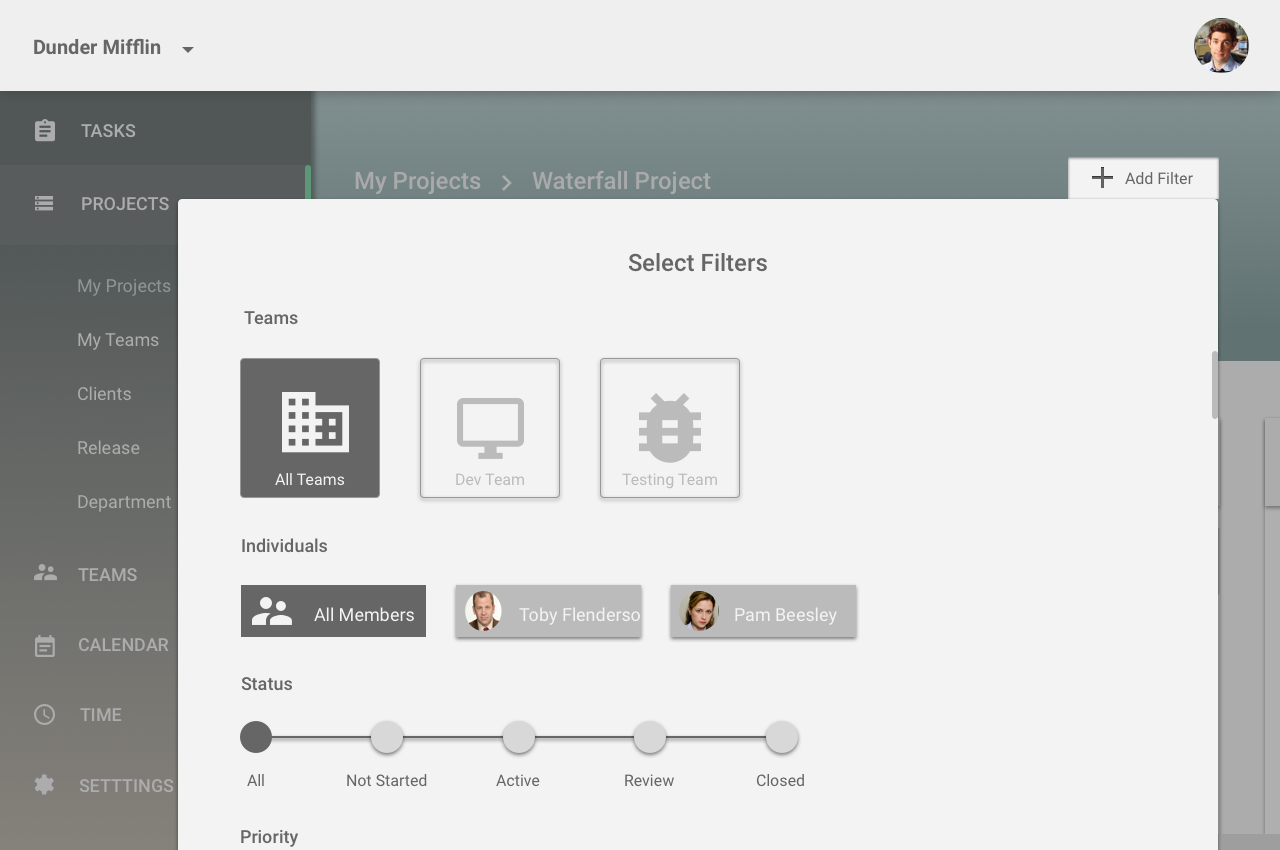
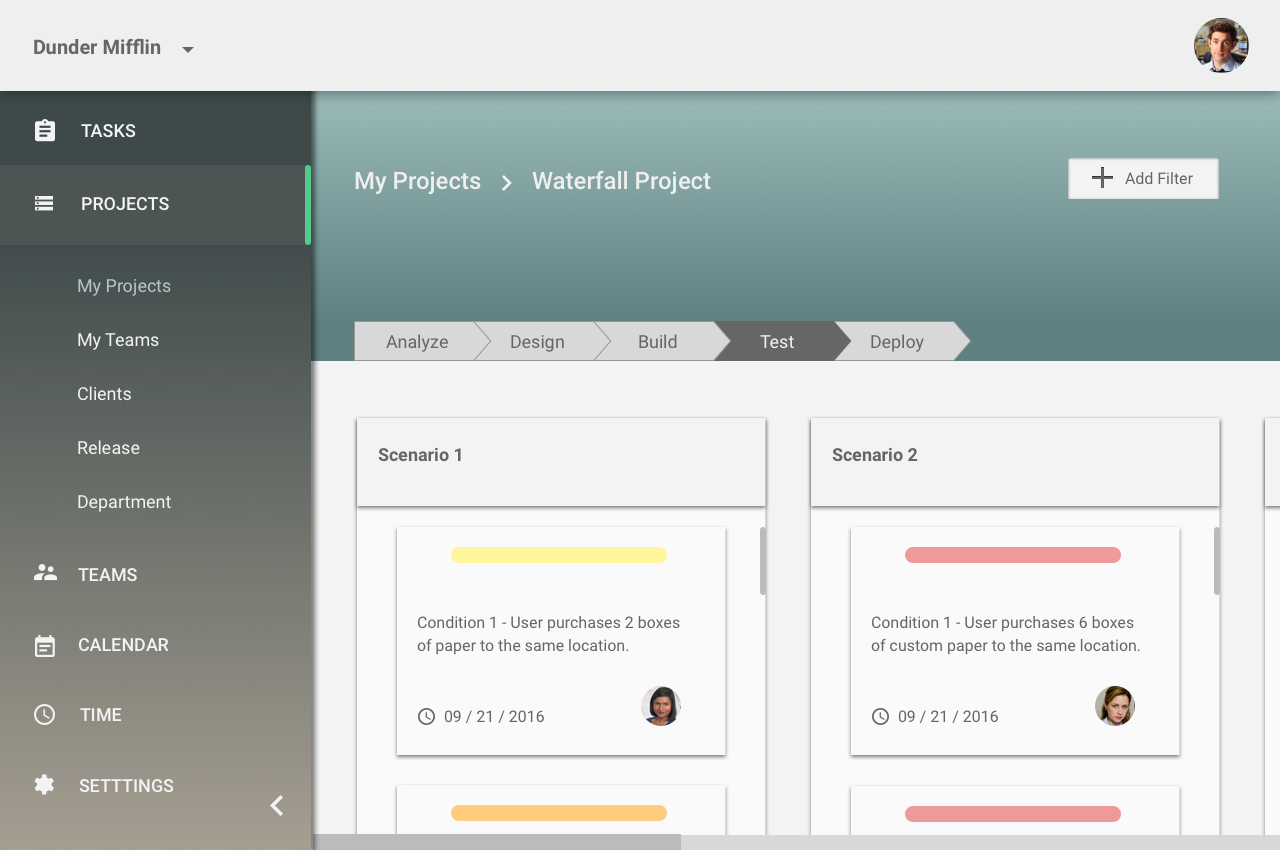
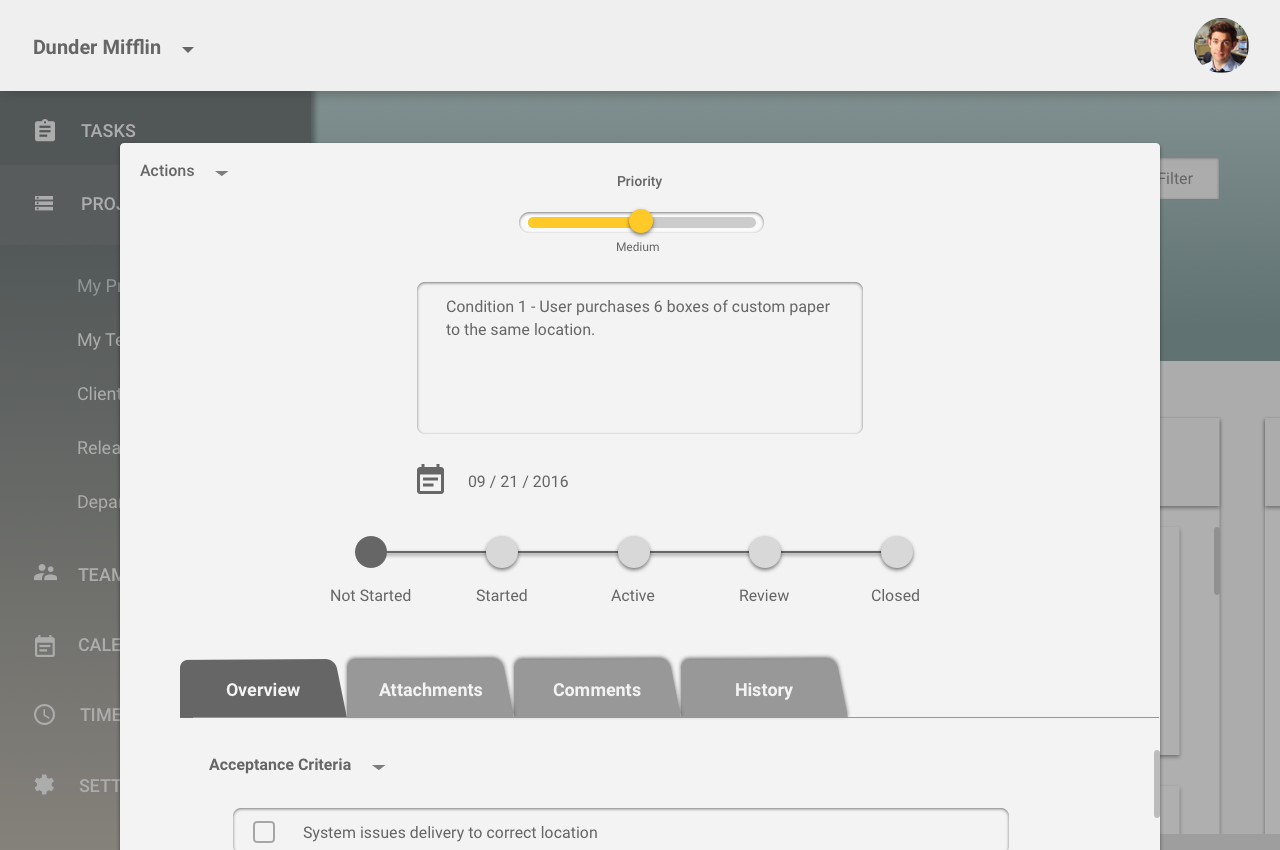
Scenarios (What Steps Are Needed to Achieve an Outcome)
I then translated our top features into clearly stated steps that led to a specific outcome. In other words, if someone was after something using our site, how would they go about doing that.

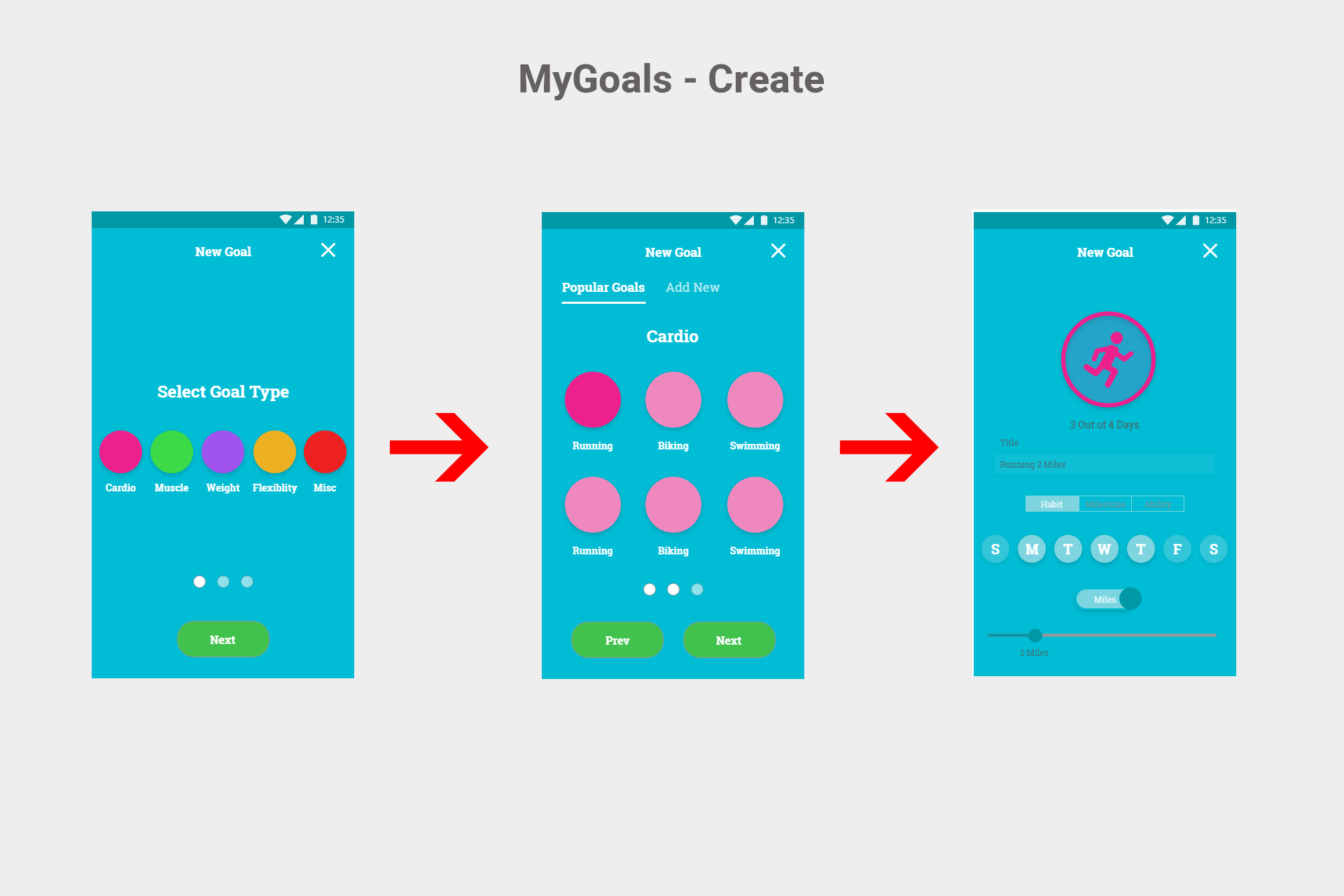
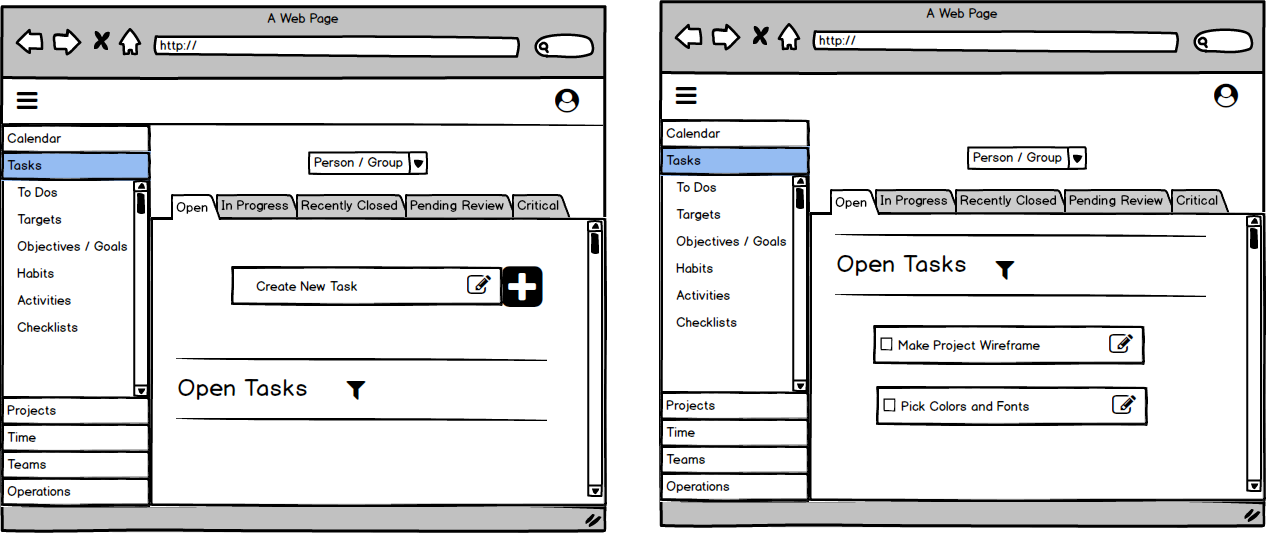
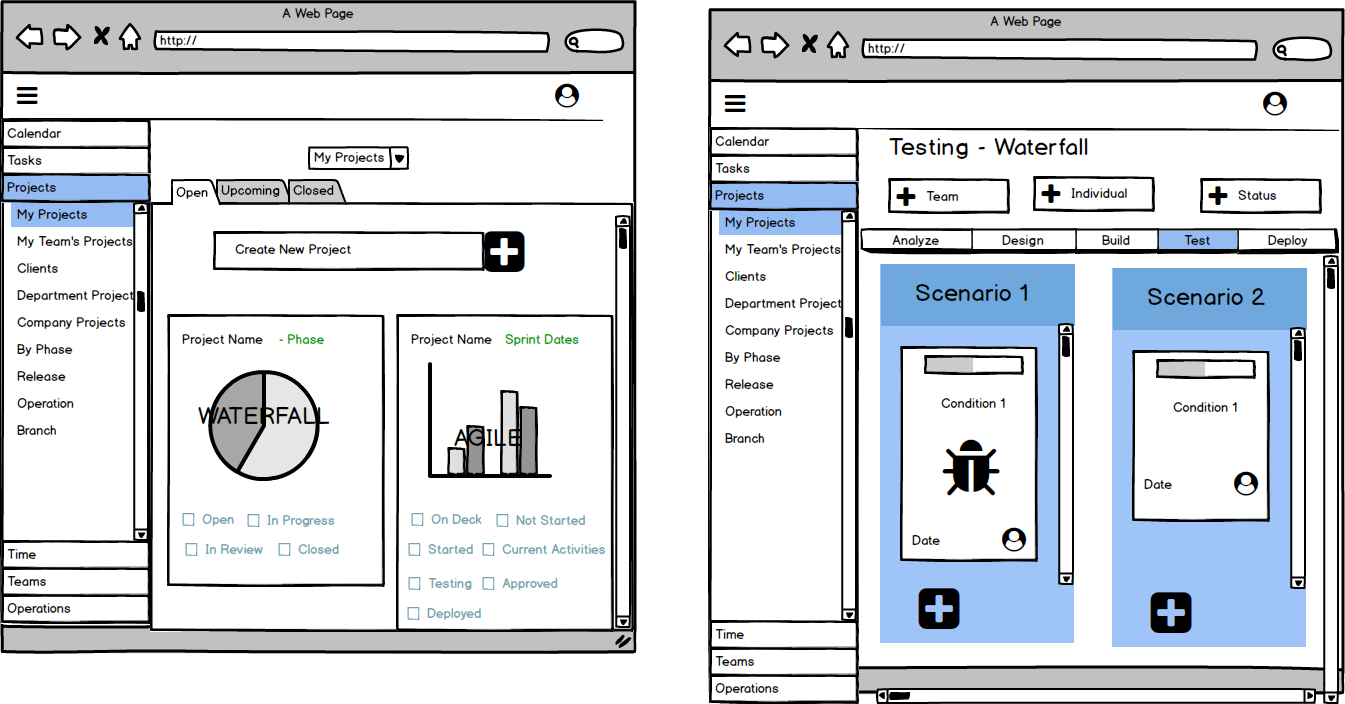
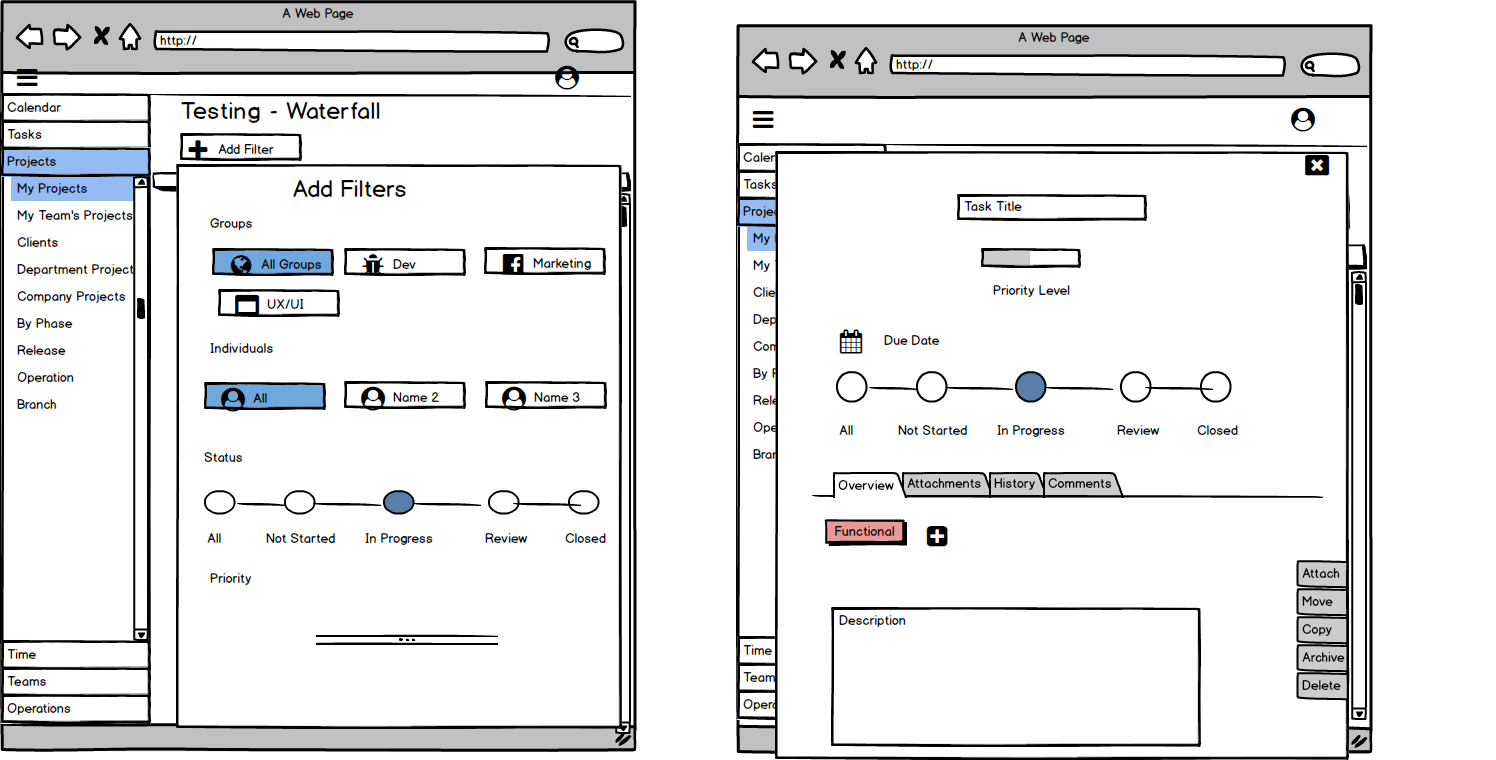
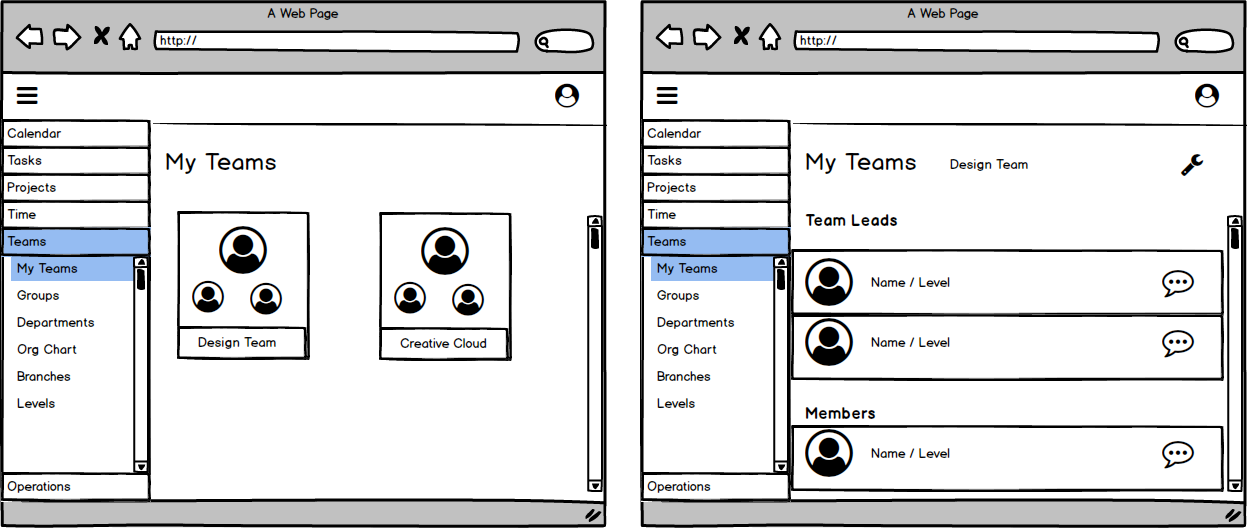
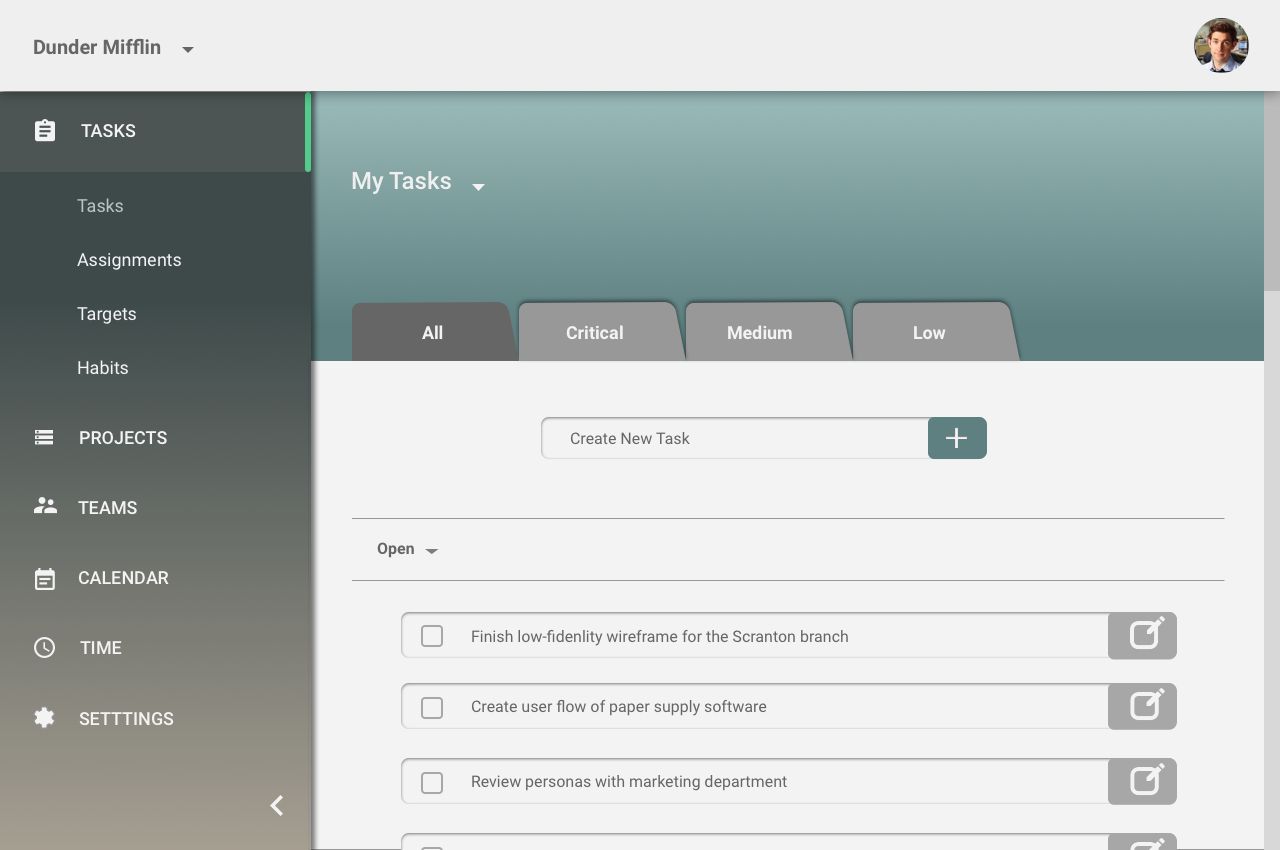
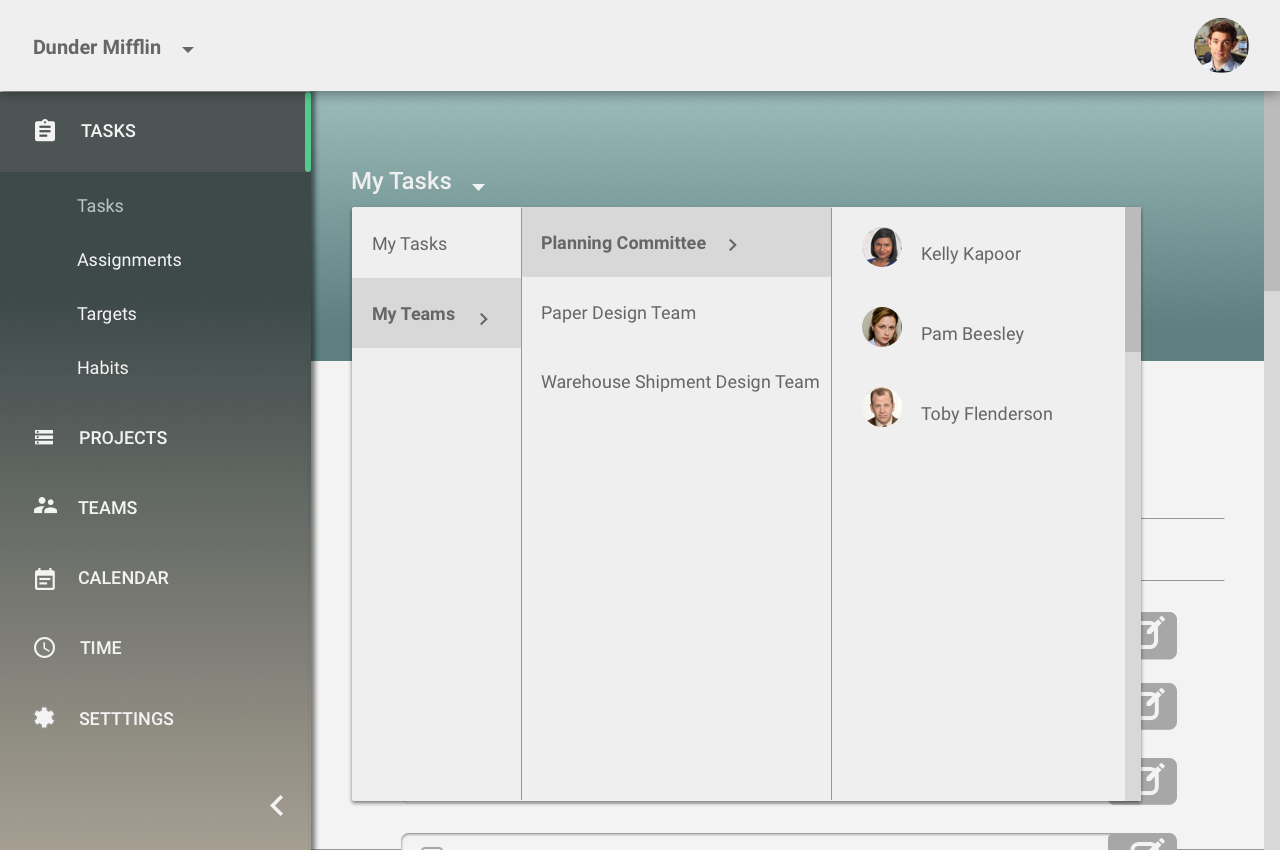
Low-Fidelity Wireframes (Ignore Everything But Layout and Process)
Both my partner and I had ideas on how to accomplish our scenario. Using Moqups, and designing for mobile first, we both independently of one another created a wireframe that would accomplish our scenario. We came together, reviewed one another's wireframe, updated our wireframes based on each other's feedback and settled on something we were comfortable testing.
.png)
.png)
.png)
.png)
A/B Testing (Finding Your False Dichotomy)
During our review sessions, it became apparent that we both had different opinions on the best way to accomplish our scenario's objective. Great, we'd let the user be the judge. So we crafted a usability evaluation, transferred our wireframes into InVision, and scouted out coffee shops in our area to perform user tests with objective. Our tests quickly revealed that we were both horribly wrong, and that before we could go further, we needed to do some card sorting to figure out the best process flow.
Card Sorting (How Users Naturally Group Things Together)
Using Optimal Sort, we had users group key terms together in what made the most sense to them. In addition to helping us figure out the best information hierarchy, this also helped us uncover some terminology that was causing our users issues (like itinerary vs guide). Using this information, we were able to update our wireframe to create a prototype that performed successfully during our user tests.
Validation (Show Me a Sign This Will Actually Work)
While it was promising to see our prototypes perform well in user tests, we still had a lingering question on how useful this would actually be to someone in the real world. To get this much needed affirmation before a product was developed, I concocted a plan to create a PDF file that simulate what our guides would look like for users. Then anytime we heard about someone that was taking a trip we offered to create them a free guide on the condition they provide us with honest and blunt feedback. This was ultimately the feedback we needed to convince us we had a product that was going to be useful.
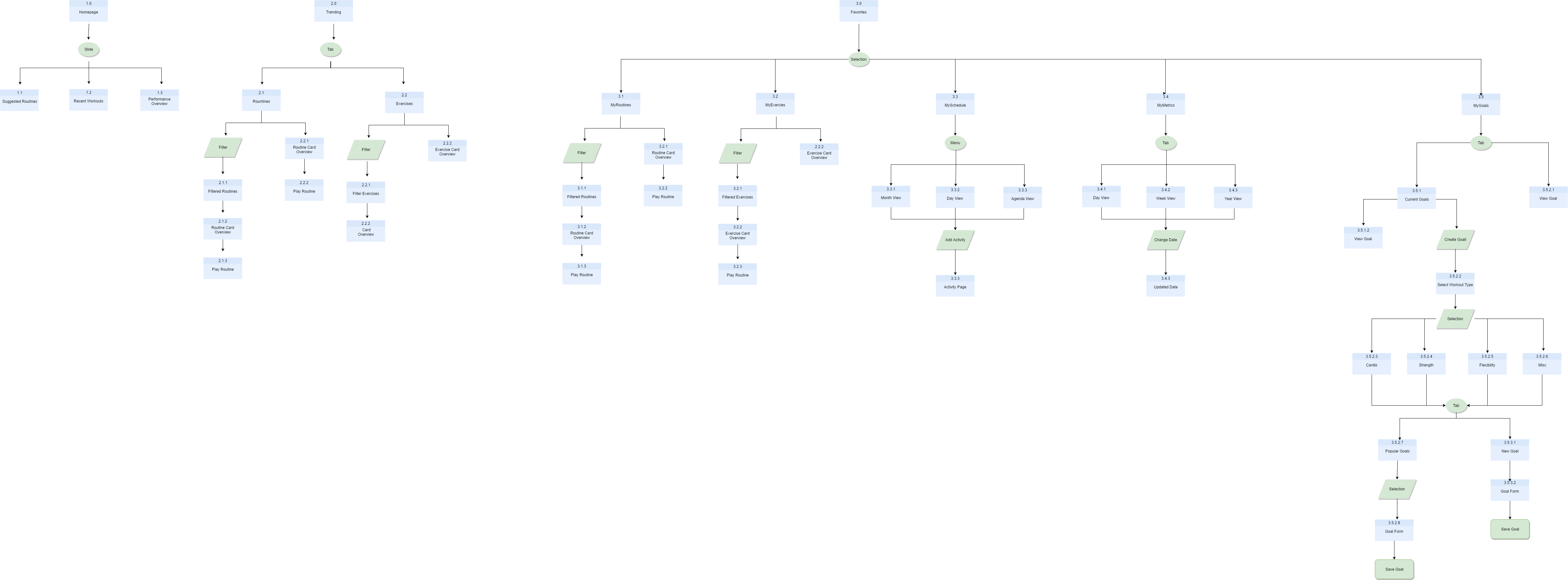
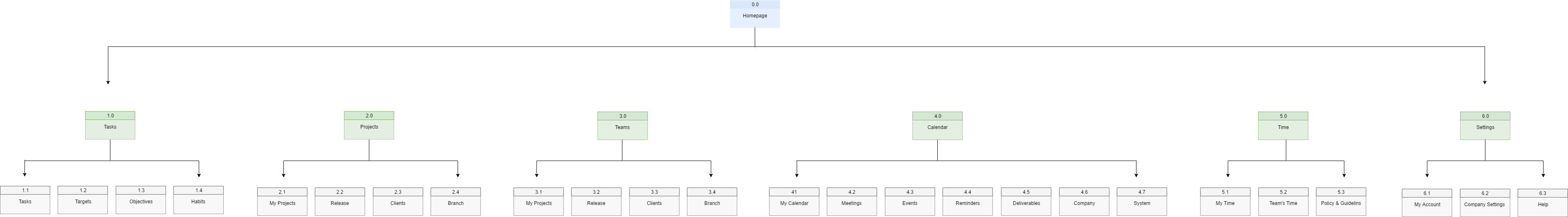
Information Hierarchy (Designing a Flexible But Consistent System)
I then started performing an extensive analysis on how to group our data together. The challenge I needed to solve was figure out a way to systematically group locations together from the highest level (continent) to the lowest level (neighborhood) and do everything in between. Complicating matters, each country seemed to have a wildly different way or organizing its locations. But eventually I developed a 9 tier system that worked consistently with every country in the world and also provided the flexibility to display its information in the most logical way possible. In addition for to doing this exercise for locations, I also performed it for attractions. Despite this seeming like a straightforward classification, my research showed that depending on the attraction type, the fields and information needed were wildly different.
Data Mapping (What Fields Do We Need?)
Before we created the high fidelity designs, we wanted to make sure we were using real data. I drafted the content we would need for several different locations at multiple tiers. After that I worked with our developer to create a uniform data structure.
Phase 4 - Develop (Implementing the Vision)
Product Owner (Directing the Vision)
While working on the development of our Alpha, I acted as the Product Owner by managing our backlogs, prioritizing our team's tasks and anticipating future sprints.
Phase 5 - Reevaluate
Pivot (When Reality Necessitates Change)
With a functioning prototype we were able to start analyzing early feedback from users and started to see some problems with our business strategy. We built our product to our "average" user instead of our early adopters and champions. This led to a marketing hurtle and necessitated us making an immediate change to attract the users we needed to achieve our marketing goals. By running sample ads in Facebook and analyzing traffic in Google Analytics I identified the problems with our design.
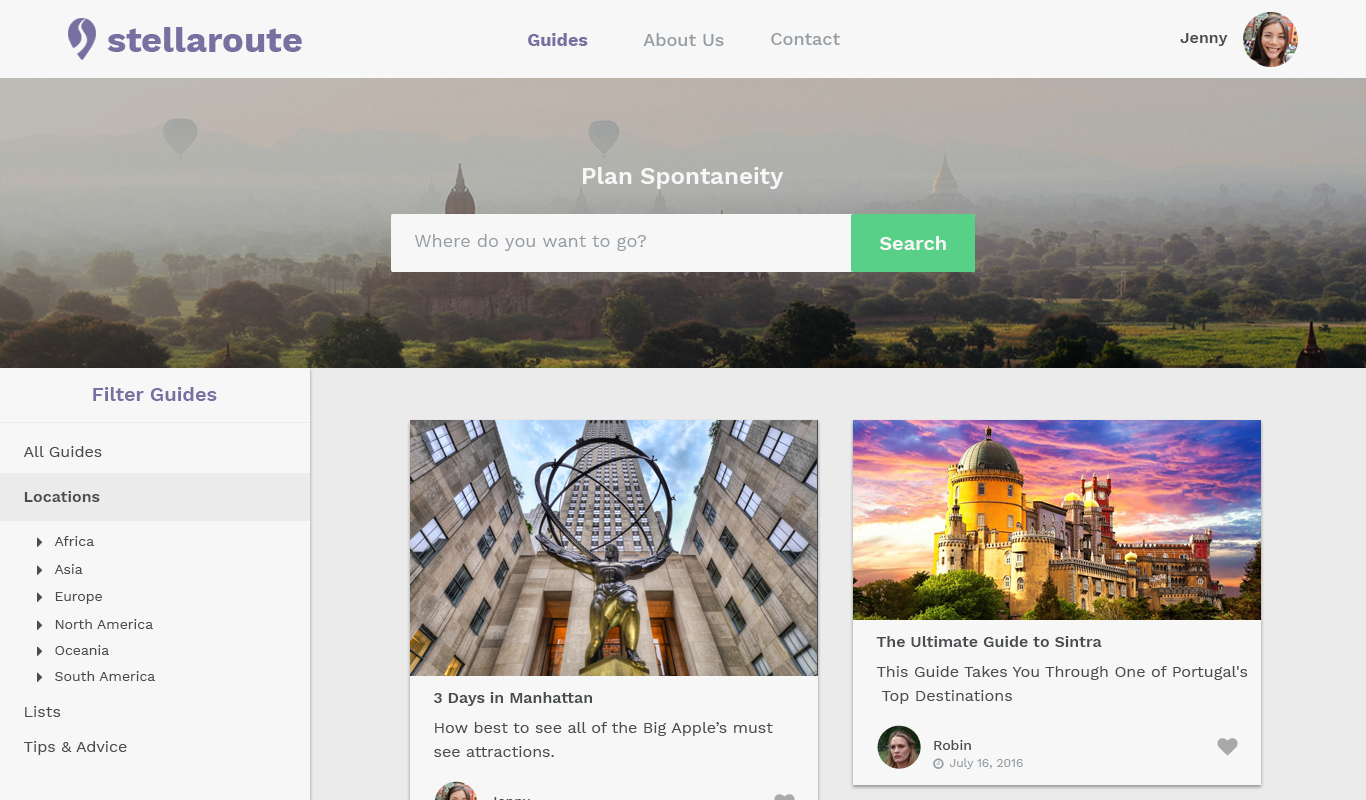
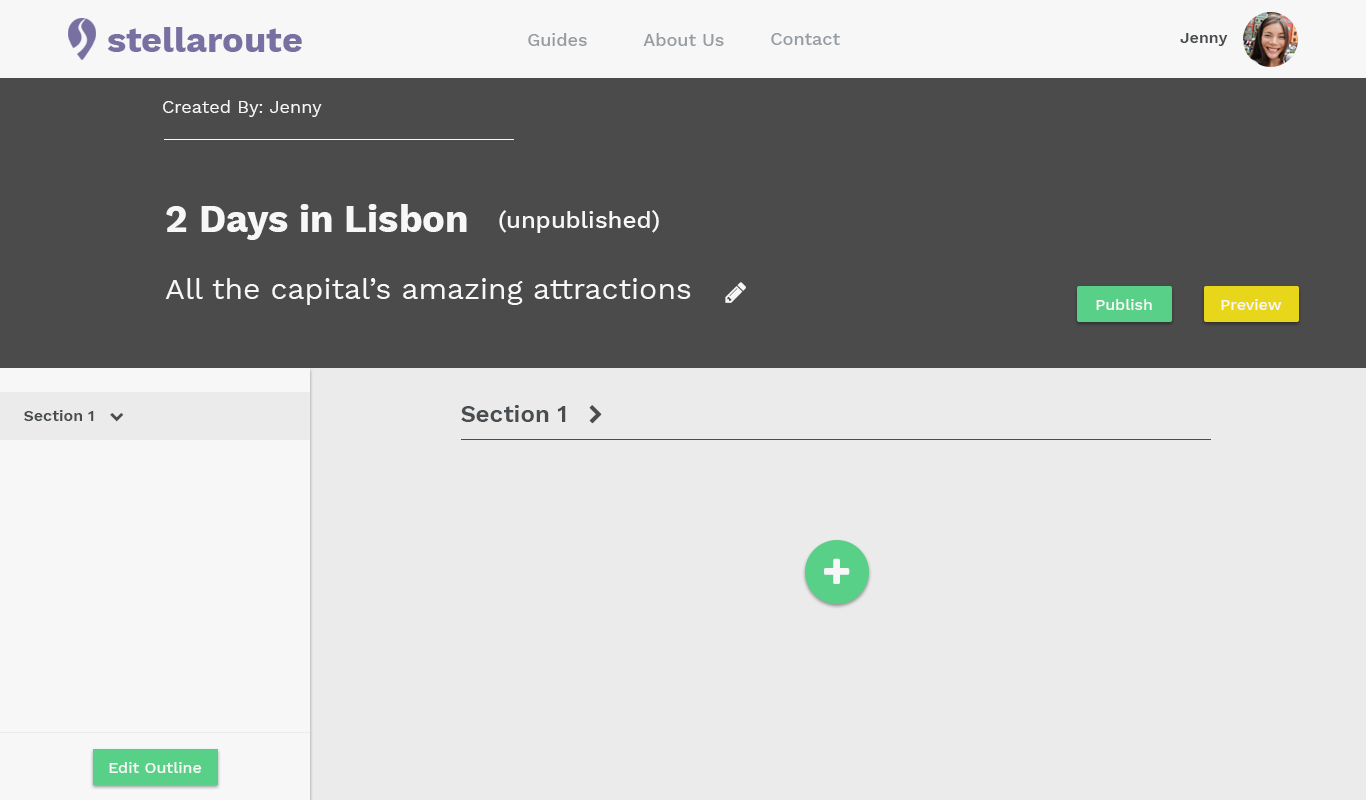
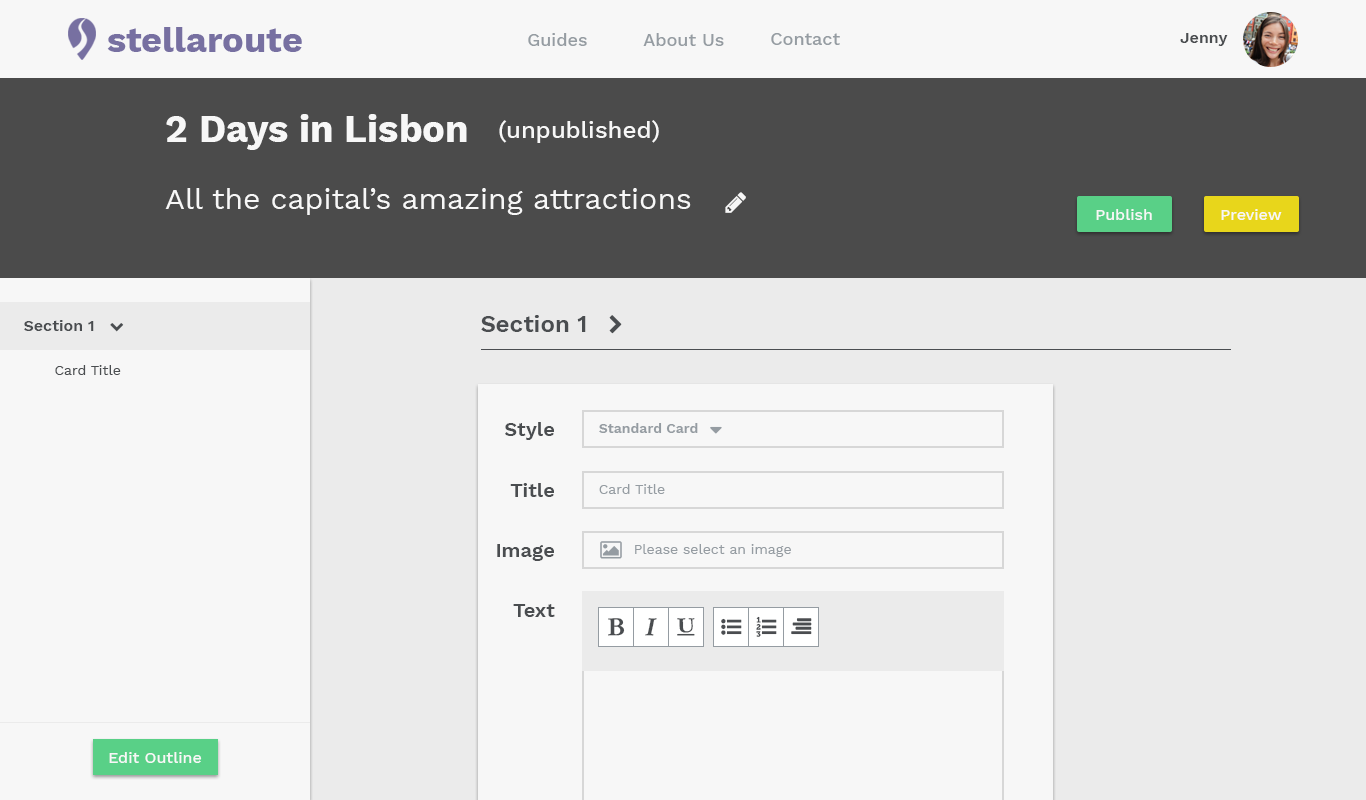
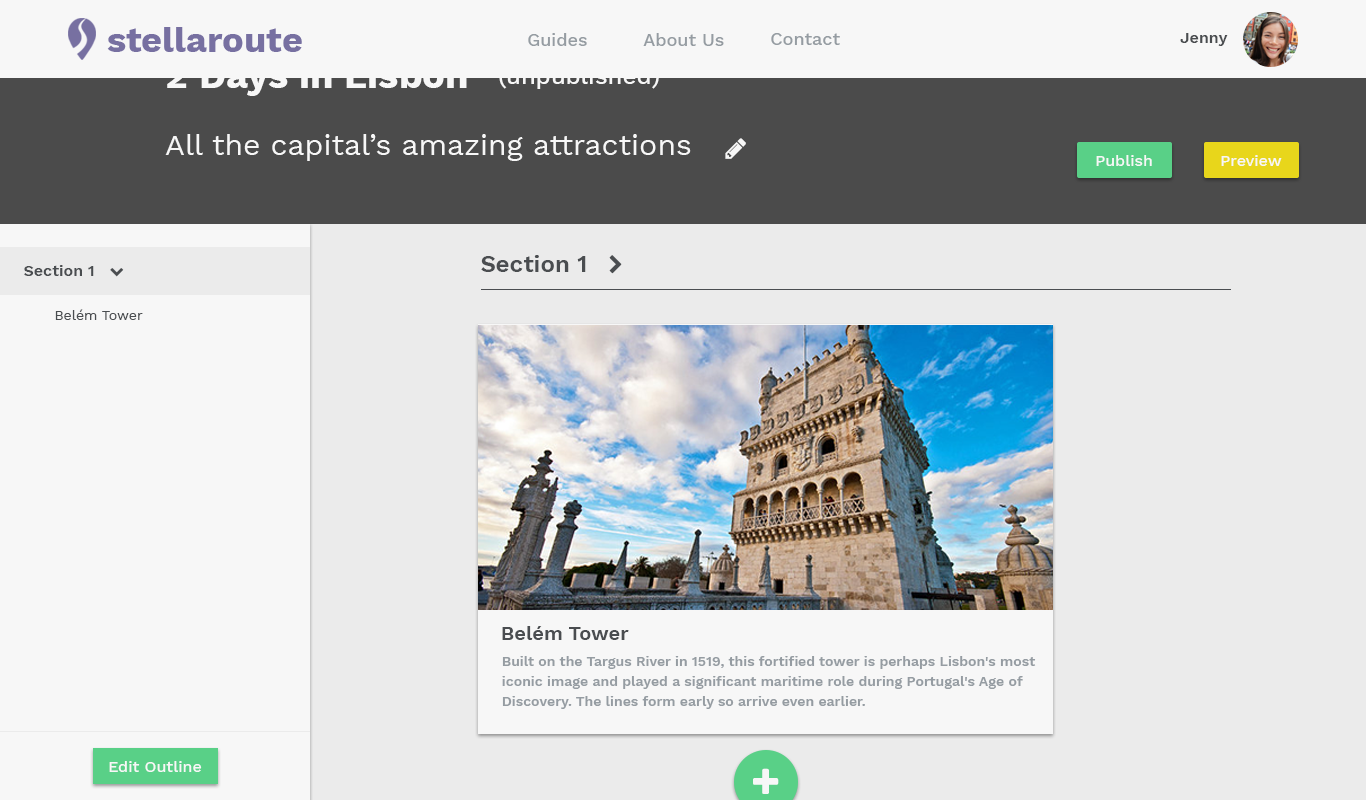
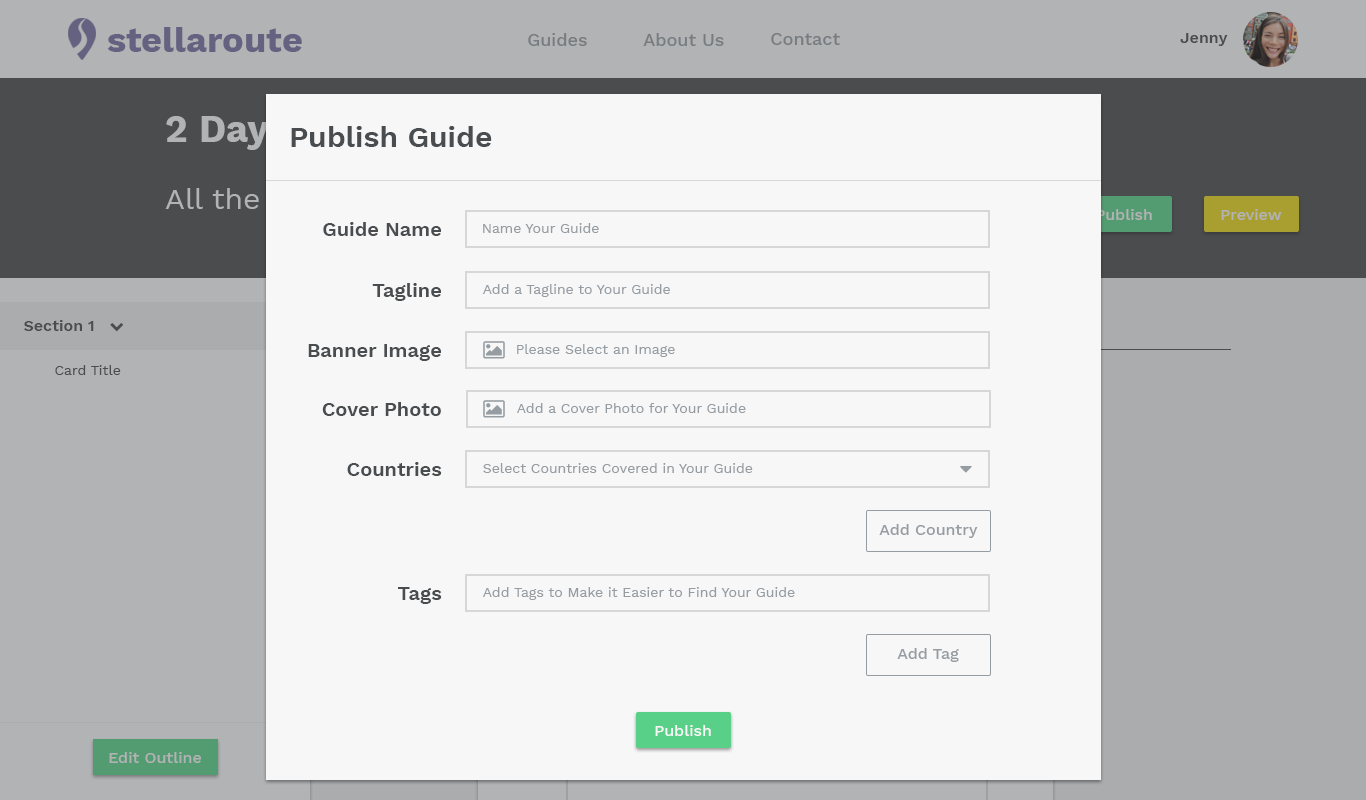
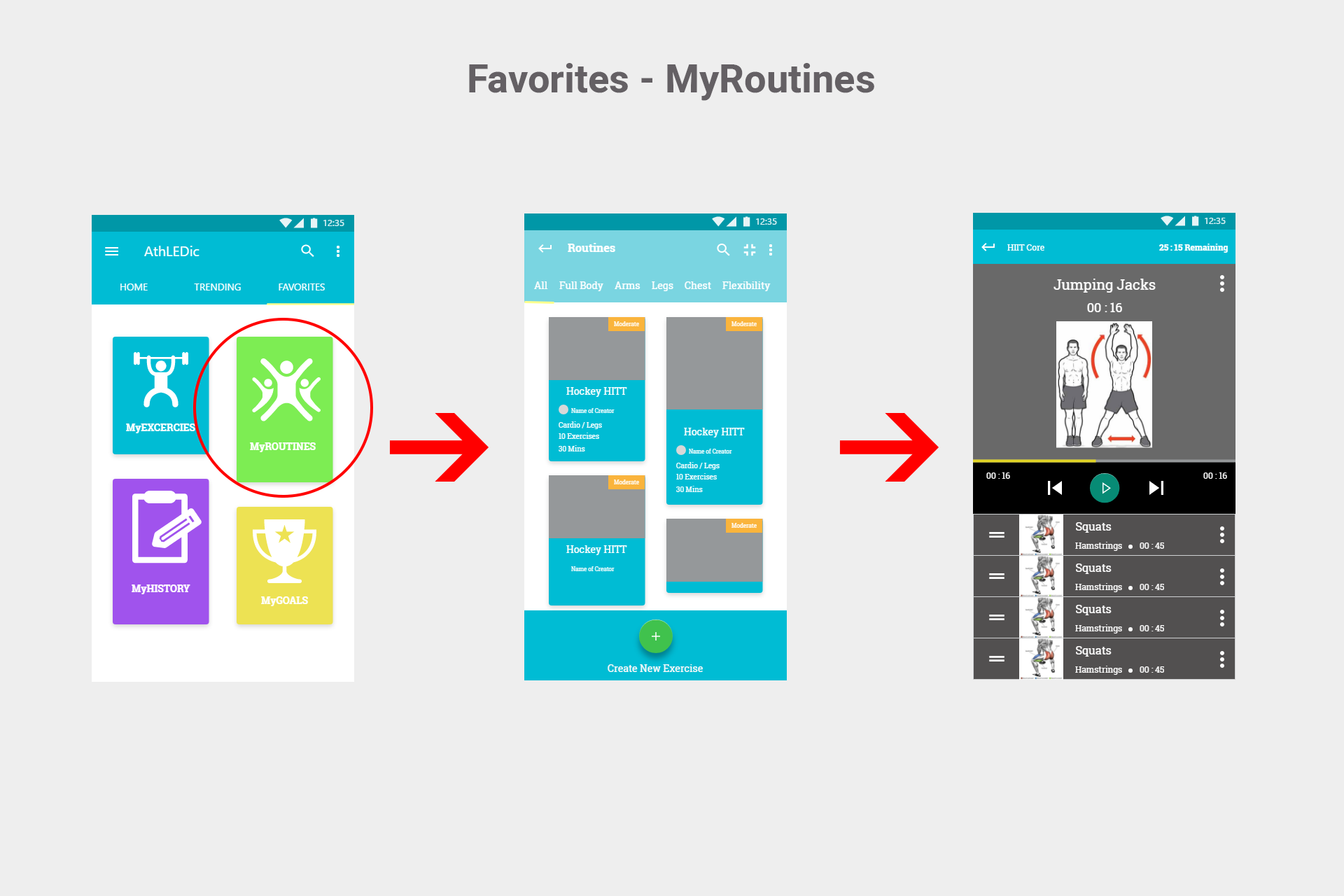
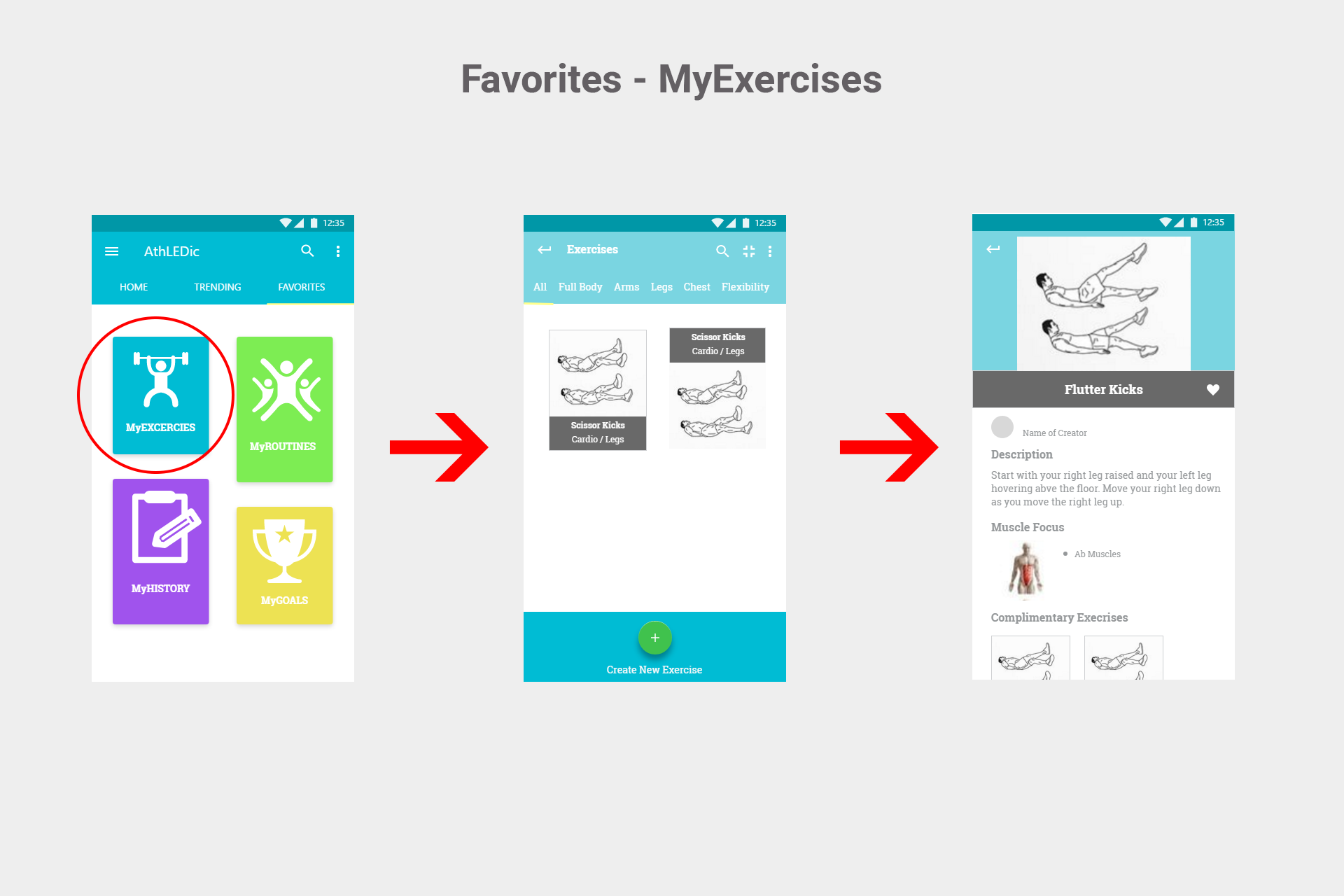
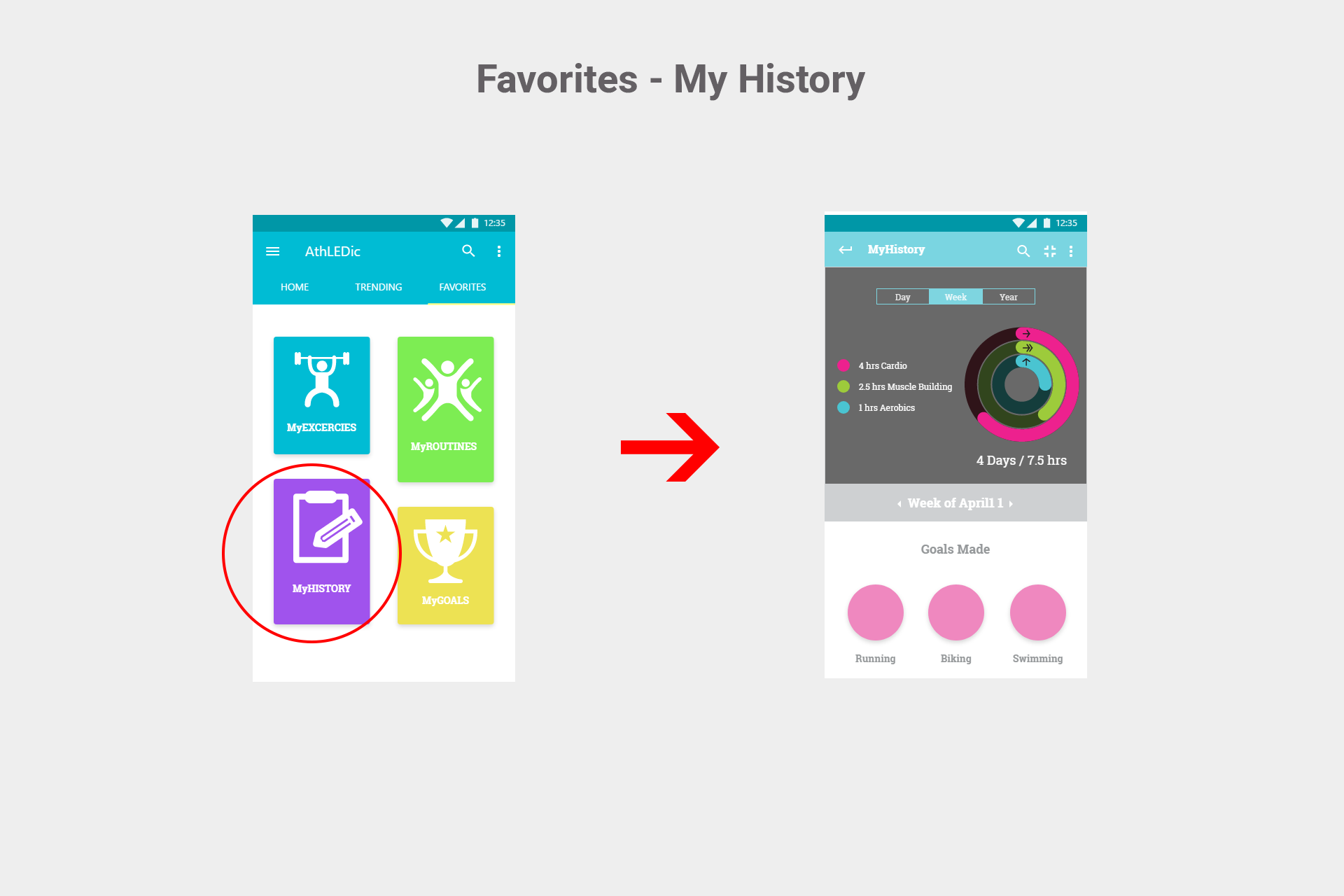
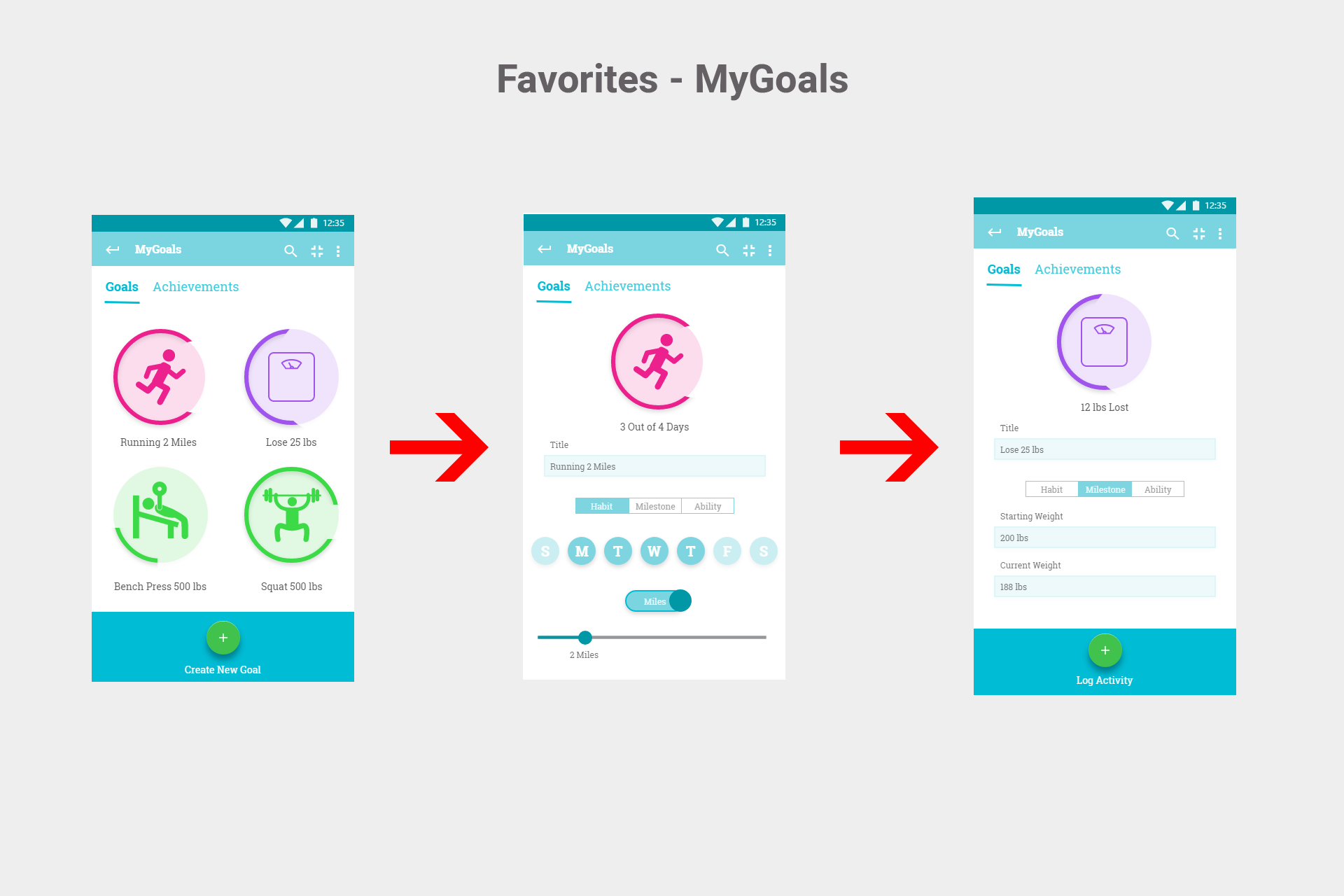
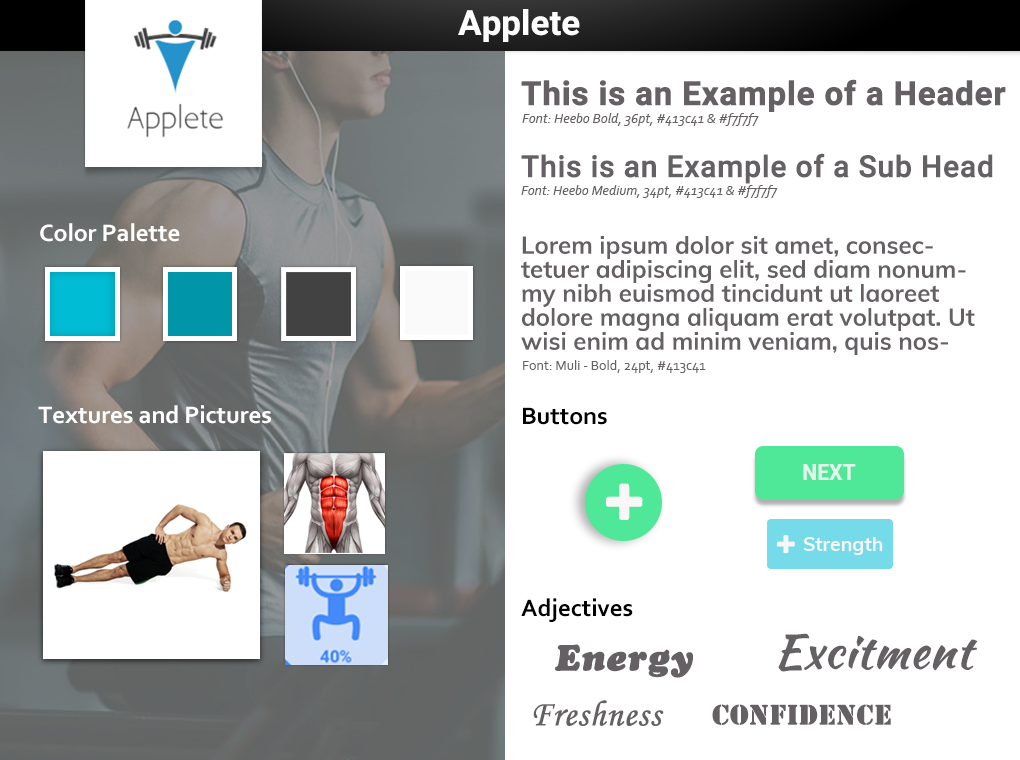
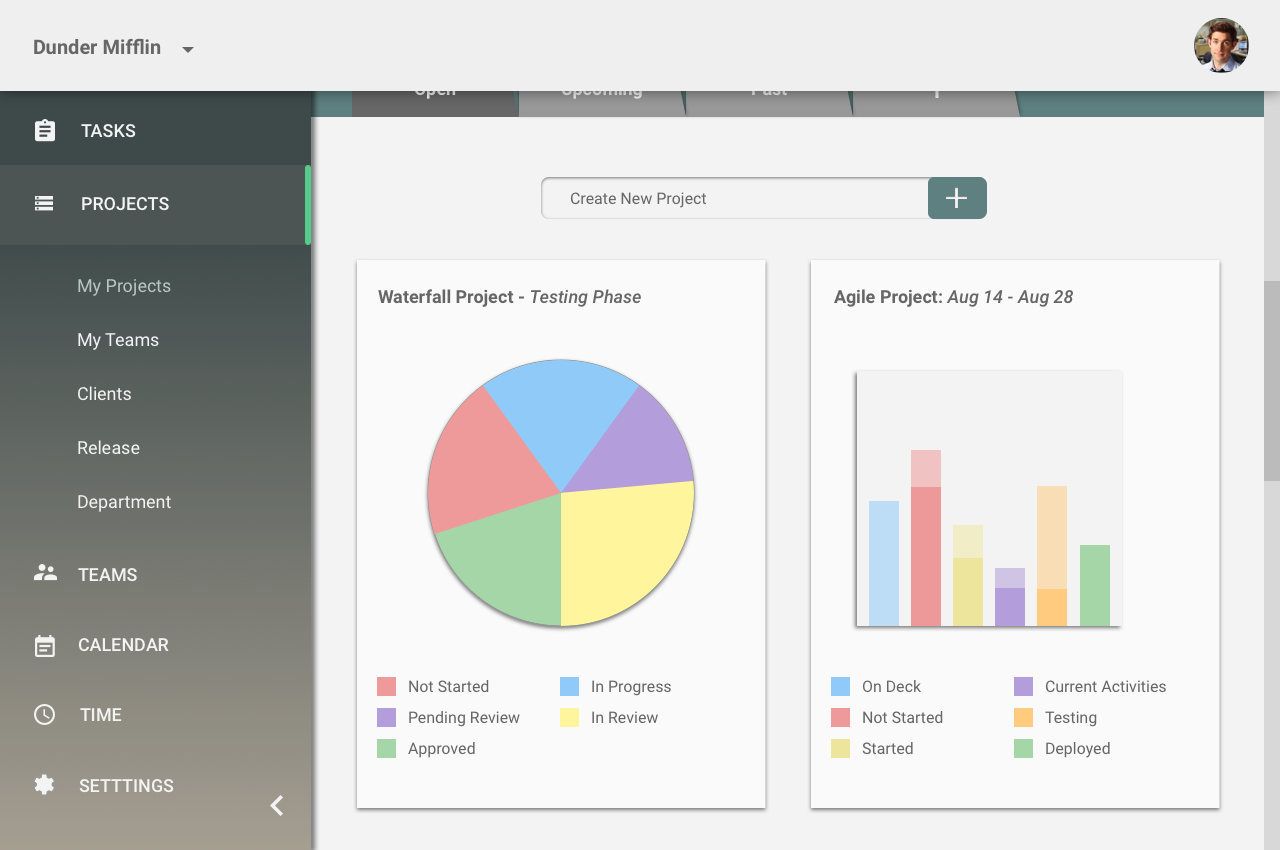
High-Fidelity (It's Never Finished)
My analysis identified multiple issues with our first prototype: (1) unclear landing page; (2) limited incentives for early adopters; and (3) difficulty creating content. I took this information, and did a complete redesign of the site to adjust our design to meet our team's marketing and business needs.